WAVE is an innovative music streaming app that offers a user-centric, accessible, personalized, collaborative, and seamless music streaming solution, elevating and enriching the user's on-the-go experience.SOUNDRACK YOUR LIFE.
Overview
The Problem
Users encounter the challenge of spending considerable time searching and transitioning between tracks, desiring a more efficient way to access personalized playlists and enhance their day-to-day activities.
The Goal
The goal is to design an intuitive music streaming app that allows users to effortlessly navigate and accomplish their goals, all while enjoying their favorite music, creating an engaging and immersive experience.
Role
Lead UX Designer
Lead UI Designer
UX Researcher
Duration
January 2022 - April 2022
Design Process
Contents
-
• User research
• Personas
• User journey map
• Problem statements
-
• Wireframes
• Usability studies
-
• Mockups
• High-fidelity prototype
• Accessibility
-
• Impact
• Lessons learned
Understanding the user.
User research
The first step is to perform foundational research to identify what to build, what the user problems are and how to solve them. Second, a survey was conducted to narrow down the participants to a primary group of users who are busy adults who feels restricted in personalizing and accessing music streaming apps based on their tasks.
To further the empathizing phase, an empathy map was created along with user personas, stories, journeys to help understand similar pain points users share in creating personalized playlists and situational accessibility problems such as driving, cleaning, exercising, and more. Other user problems included obligations, interests, subscriptions, or challenges that make it difficult to select songs while doing other hands-on tasks.
Pain points
Personas
User journey map
Goal: Access to various personalized playlists during busy days and training with clients.
The journey map is an opportunity to empathize with the user more, the pain points were narrowed down to viable solutions. Oliver was selected among other personas since the design solution can also address Julianna’s pain points.
Creating an app that’s simple to use with organized categories and intuitive elements would give him easy access to his choice of music which will reduce his time spent browsing.
PROBLEM STATEMENT
Julianna is an Interior Designer who’s a perfectionist that needs ease in streaming music to accompany her with her day-to-day tasks. As a designer, she enjoys having the flexibility to create personalized playlists for her and her friends.
Oliver is a busy personal trainer who needs a music streaming app with personalized playlists to accompany him in different activities because he doesn’t want to spend too much time browsing music.
HYPOTHESIS STATEMENT
“If a music app allows users to quickly browse, play and share music, then they will have easy access and a much more personalized music streaming experience throughout their day.”
Starting the design.
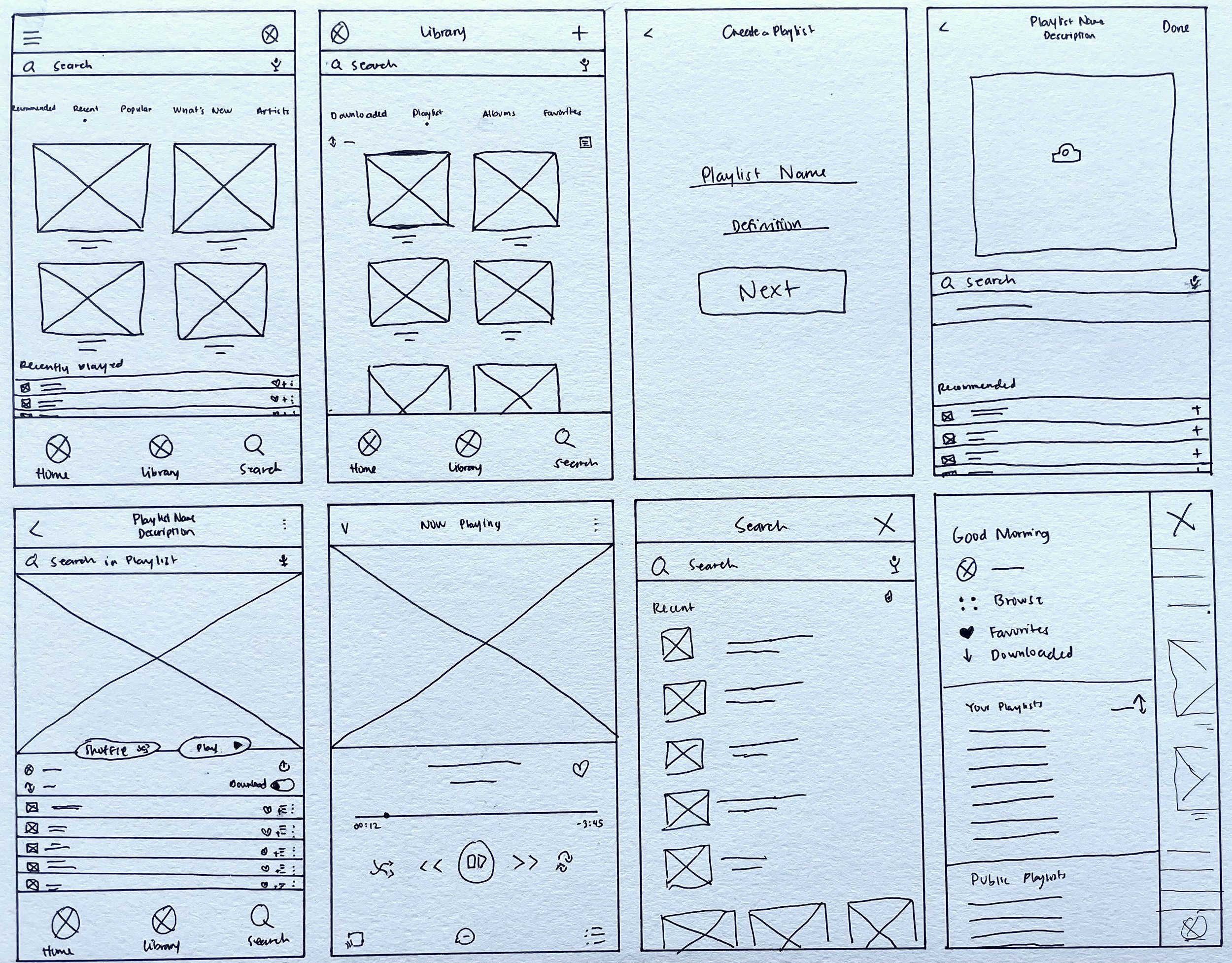
Paper wireframes
Taking the time to draft iterations of each screen of the app on paper ensured that the elements that made it to digital wireframes would be well-suited to address user pain points.
For the home screen, I prioritized a quick and easy way to access the pages and contents they want to see while putting emphasis on the recent activities and limiting the number of contents which allows users to seamlessly scan through their preferences during busy activities. The feature is a solution that targets the end users while also designing with ethics and inclusivity in mind.
Digital wireframes
For the home screen, I prioritized a quick and easy way to access the Recent tab.
The number of contents are minimized and separated in one tab which addresses users pain points of spending too much browsing.
The playlist is designed with all the essential elements for accessibility while also delighting the users.
Users want social engagement through the app. The queue button is added so users can easily plan their next track/s. While the search bar’s visibility addresses another pain point of scrolling all the way to the top to find search bar.
The side bar is a feature from Home which is designed to provide easy access to other contents and users’ list of playlists. Browse button takes the users to other genres and moods. Favorites will take them to their loved tracks and most importantly, Downloaded playlists to access playlists without the need to use data.
Usability studies
Two usability studies were conducted to diverse participants all over the world who meet the criteria of end users: participants were people who stream music daily with situational challenges such as working, studying, social tasks or personal use. This could be for work, social purposes or personal time.
The research data were synthesized by creating affinity diagrams which identified patterns and produced insights for further development.
Refining the design.
Mockups
High-fidelity prototype
The final high-fidelity prototype presented cleaner user flows in selecting a song to play. It also met user pain points of spending a long time browsing what to play and transitioning to different music. The contents are organized in different tabs, the sidebar is also designed for accessibility while on-the-go, overall providing a seamless music streaming experience.
Interact with the WAVE high-fidelity prototype here.
Accessibility considerations
Key takeaways.
Impact
Users are happy about how easy it is to browse and stream music. WAVE really thought about how to make the experience more convenient and accessible for all sorts of users.
One quote from usability studies:
“Overall I think it’s a good app and easy to use. It has features that other apps don’t have. The design is quite elegant. I very much like the look and feel of the app. It’s hard to say what I dislike about it”
Lessons Learned
While designing the WAVE app, I learned that the first ideas for the app are only the beginning of the process. Usability studies and further research influenced each iteration of the app’s designs.
I learned the actual importance of considering the needs of users instead of designing a product that users might not really need or want.